En la web Lawsofux el diseñador Jonya Blonski hizo un genial trabajo de síntesis recopilando y representando gráficamente algunos de los principales preceptos de la Gestalt y otras leyes que son frecuentemente aplicadas en diseño y como axiomas de la productividad.
Como diseñadores de interfaces con una experiencia y una edad… 🙂 digamos dilatada, solemos aplicar la mayoría de estos principios de forma intuitiva a la hora de plantear cualquiera de los diseños que convertiremos en productos digitales.
El hecho es que con una aplicación consciente o intuitiva de estas leyes se puede mejorar cualquier diseño, ayudarnos a la hora de abordar la arquitectura de la información y sobre todo mejorar la experiencia de las personas. Así que vamos a darle un repaso a estas leyes poniendo ejemplos en diversos contextos.
“Los diseñadores tenemos que crear universos nuevos, donde lo familiar sea visto de manera que nadie ha visto antes”

1. El umbral de Doherty
La productividad aumenta cuando una computadora y sus usuarios interactúan a un ritmo de menos de 400ms Lo que asegura que ninguno tiene que esperar por el otro.
En Nectar siempre desarrollamos y optimizamos nuestras páginas webs y aplicaciones para reducir los tiempos de carga. Obteniendo los mejores rendimientos según las mediciones standards de Google y sixmetrics
2. Ley de Fitts
El tiempo para tomar una decisión es directamente proporcional a la distancia y el tamaño del objetivo.
Cuando diseñamos un producto digital siempre tenemos en cuenta esta ley a la hora de trabajar la arquitectura de la información y a la hora de disponer los elementos principales sobre los que pueden interactuar los usuarios. según una jerarquía diseñada conforme a los objetivos de cada página o aplicación.
Esta ley es fácilmente aplicable a la hora de posicionar botones, proporcionándole a las personas las acciones principales de una forma totalmente accesible, estos elementos interactivos siempre deben ser fáciles de encontrar y seleccionar.
En este caso concreto de puede observar la escala sobredimensionada de los elementos interactivos, que son totalmente inconfundibles.
3. Ley de Hicks
El tiempo que cuesta el tomar una decisión aumenta con el número y la complejidad de las elecciones.
Si disponemos de un número muy elevado de opciones necesitaremos un elevado tiempo de procesado para ser capaces de elegir la más conveniente. Lo que puede ser estupendo en la vida real, no suele funcionar en los productos digitales, donde el tiempo que los usuarios están dispuestos a quedarse antes de probar otras cosas se reduce a la mínima expresión.
Esta ley es una de las más evidentes, pero a veces por la naturaleza de los proyectos reducir las opciones de los usuarios requiere un arduo proceso a la hora de repensar la arquitectura de la información.
Cuando abordamos el rediseño de Thinkspain, el portal inmobiliario de referencia para gente de todo el mundo que buscan propiedades en España, nos encontramos con el reto de reducir la tasa de rebote y mejorar la experiencia de usuario.
Además del rediseño de toda la página web, revisamos toda la arquitectura de la información para que manteniendo todas las funcionalidades y el contenido redujéramos en cada pantalla las opciones para ofrecerle a los usuarios una experiencia más clara de los objetivos de cada una de las páginas.
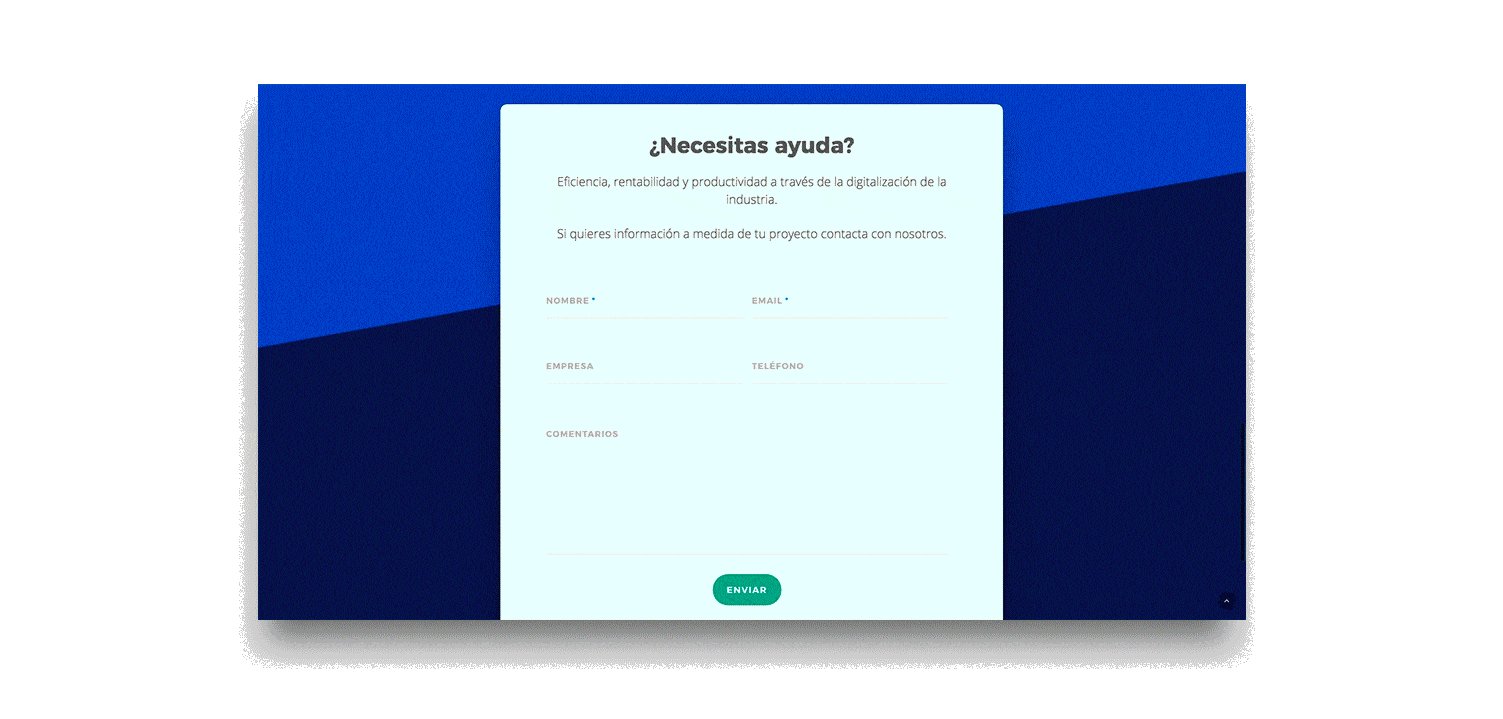
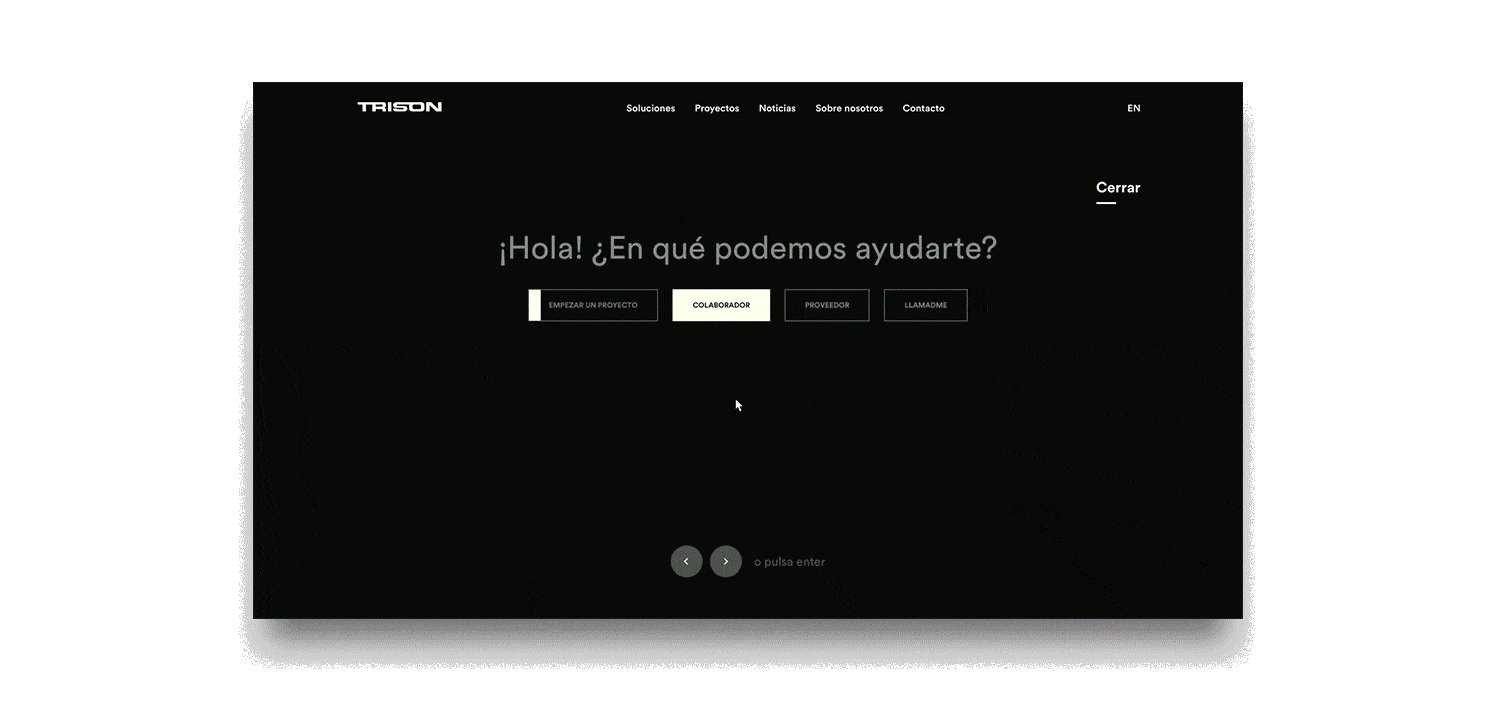
Una opción es dividir las opciones complejas en pasos más pequeños, esto resulta especialmente funcional en la elaboración de formularios o páginas de registro.
En los últimos proyectos estamos integrando formularios con una estructura en los que tenemos diferentes pasos con una sola acción muy determinada.
Estos formularios nos sirven tambien para introducir la siguiente ley del UX.
4. Ley de Jakob
Las personas pasan casi todo el tiempo en otras páginas y aplicaciones.
Esto significa que el funcionamiento de tu site o aplicación debe ser similar al de otros sitios o aplicaciones que sean familiares a los usuarios.
A la hora de desarrollar un producto digital es preferible innovar a nivel de funcionalidades o ser valientes con el diseño o las animaciones que dar una vuelta de tuerca a procesos o herramientas que cuentan con una solvencia probada.
No obstante en muchos proyectos el verdadero reto es simplificar y el proceso de aprendizaje por parte de los usuarios proporcionándoles estructuras de diseño que les resulten familiares.
Cuando desarrollamos las apps Travel Angel y la App Awwwards Conference para los eventos Digital Thinkers, nos basamos en los lineamientos del material design y tras una serie de pruebas con usuarios desarrollamos dos entornos en los que las funcionalidades tenían una estructura muy similar a otras aplicaciones con funcionalidades similares.
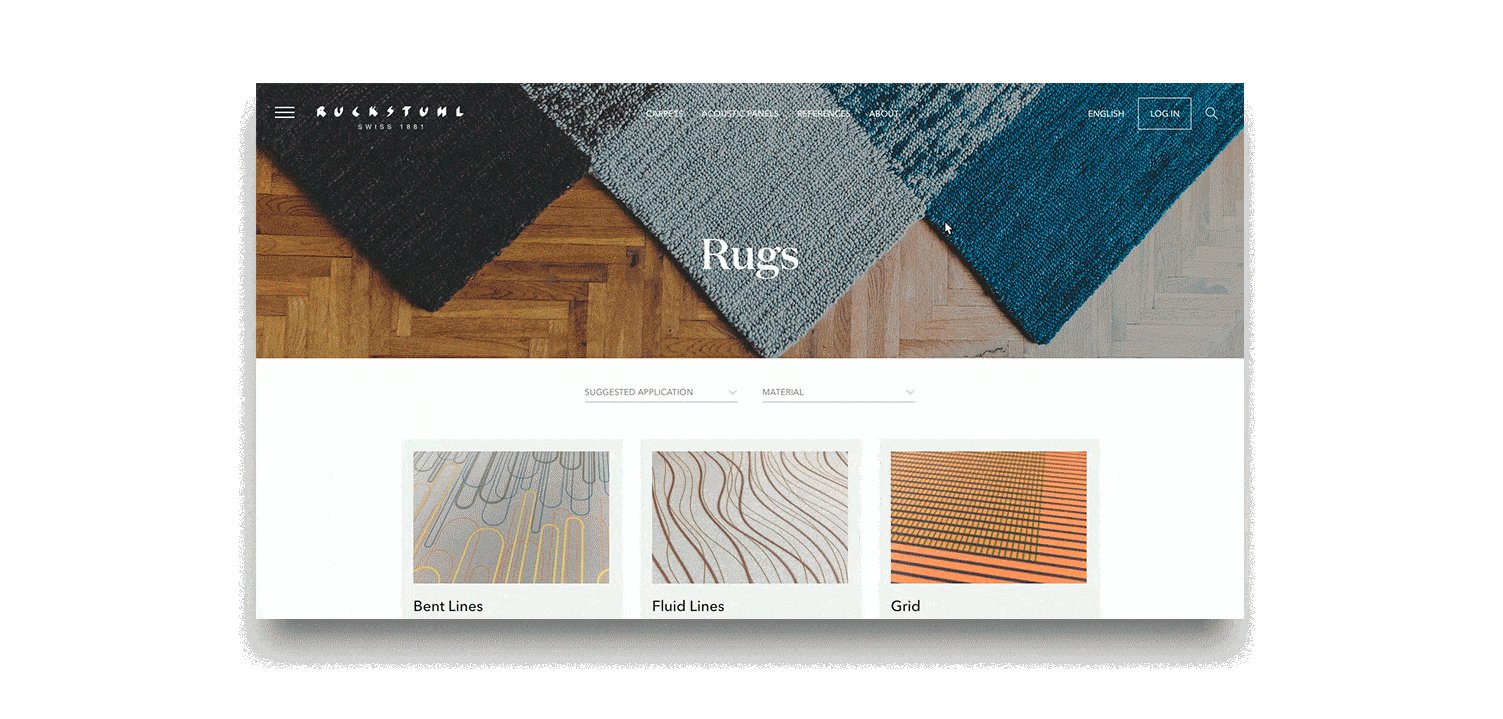
5. Ley de la región común
Los elementos tienden a percibirse en grupos si comparten un área con un límite claramente definido.
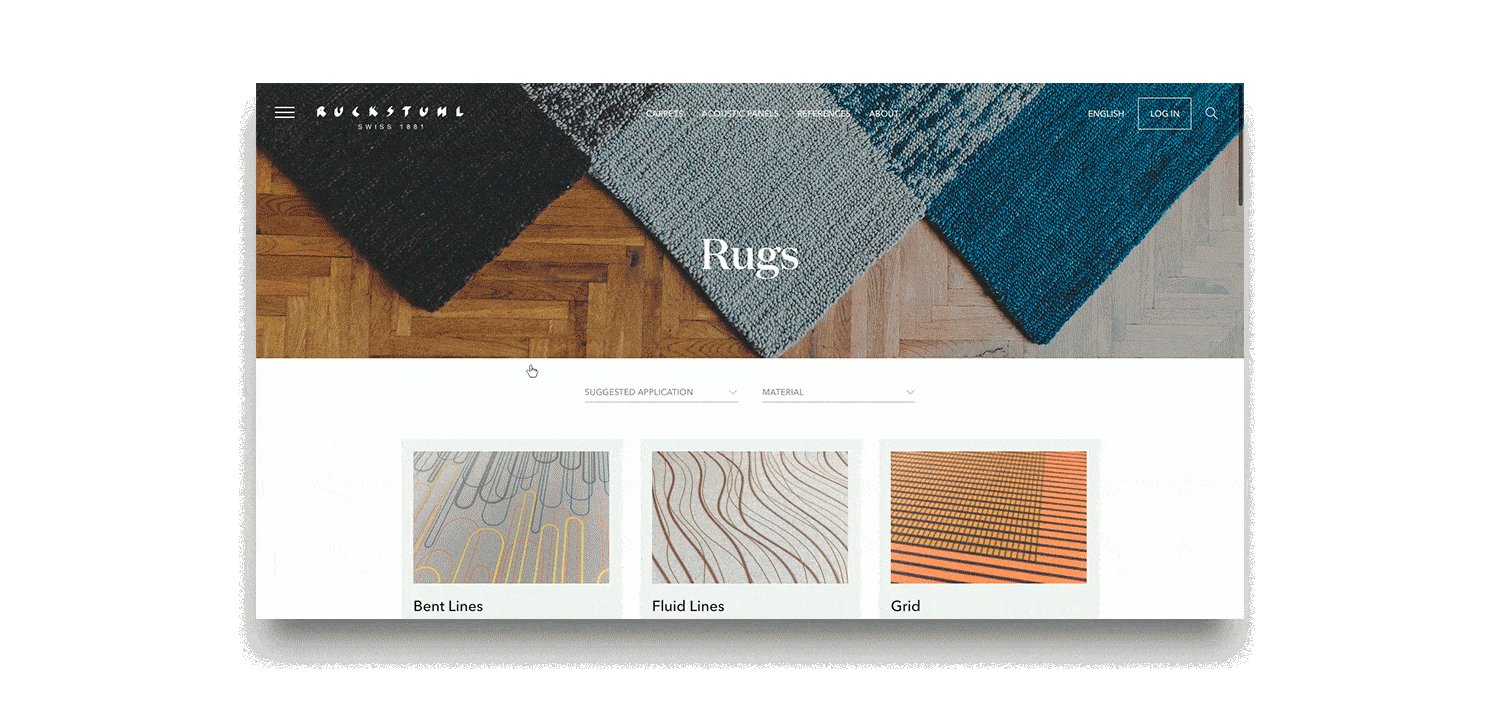
Para aplicar esta ley los límites pueden generarse simplemente con el uso del espacio, sin tener que insertar elementos cromáticos o separadores creando a la vez una sensación de homogeneidad y limpieza.
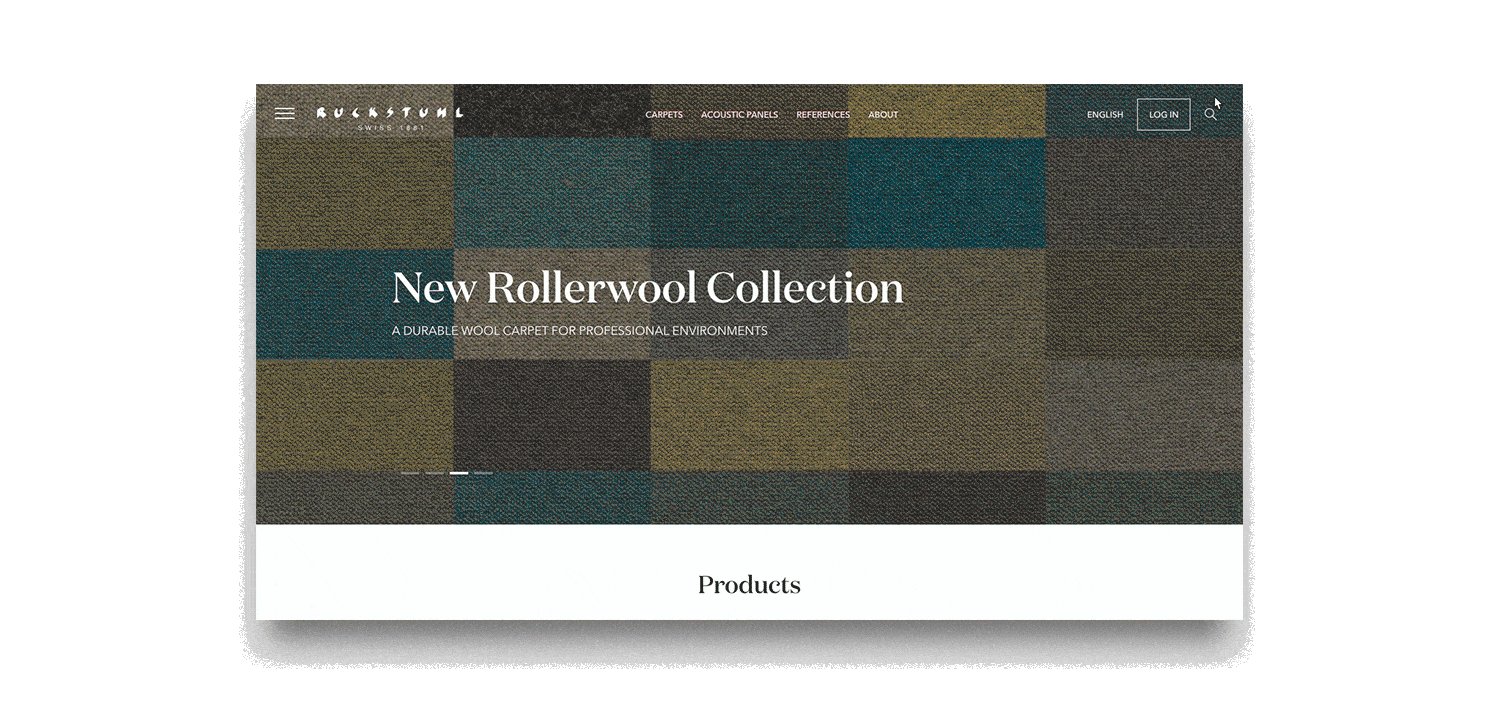
En Ruckstuhl.com resolvimos de esta manera la forma de presentar las diferentes categorías de producto definiendo estos límites con el uso de la proporción del espacio entre los distintos elementos del contenido. Además es una solución que también funciona a la perfección en la versión responsive.
6. Ley de Pragnaz
Las personas percibimos interpretamos imágenes ambiguas y complejas de la manera más simple, lo que requiere menos esfuerzo cognitivo.
Las personas tendemos a sintetizar las formas complejas extrayendo las formas mas simples. esto es un mecanismo de defensa para evitar sobrecargar nuestra capacidad cognitiva con sobre información.
Esta ley se aplica perfectamente a la hora de desarrollar iconografías custom, y para expresar de forma gráfica sencilla conceptos complejos.

7. Ley de Proximidad
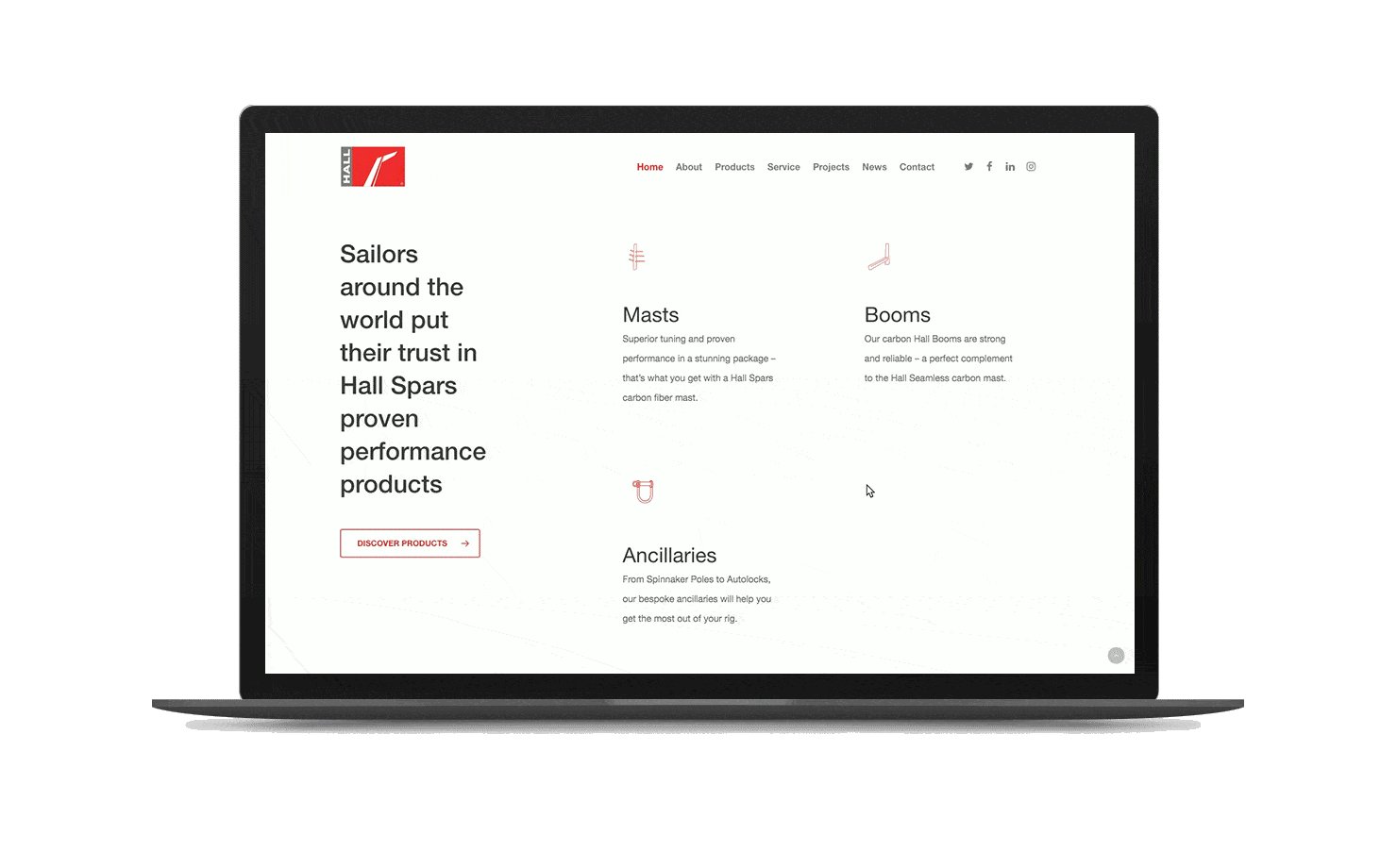
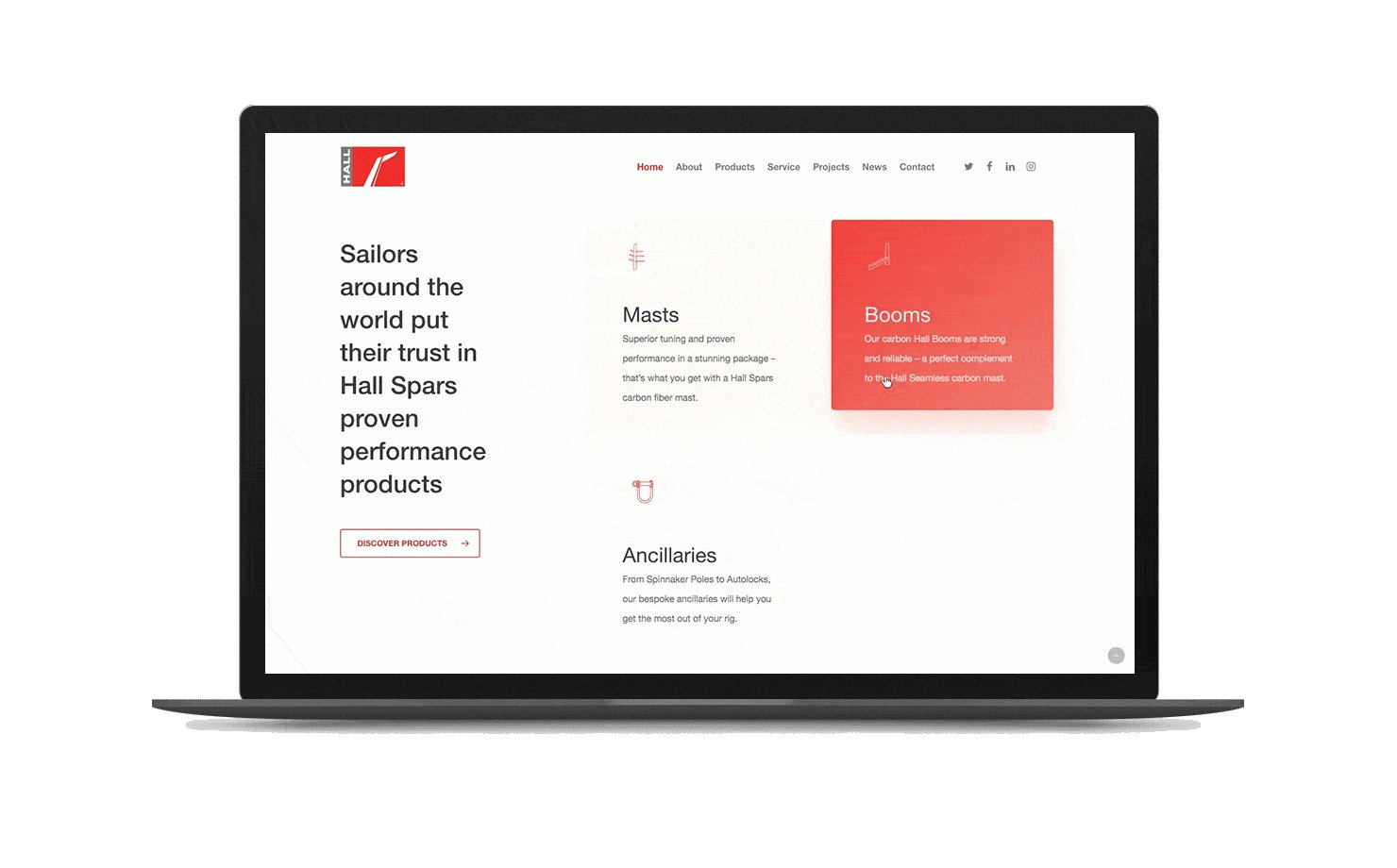
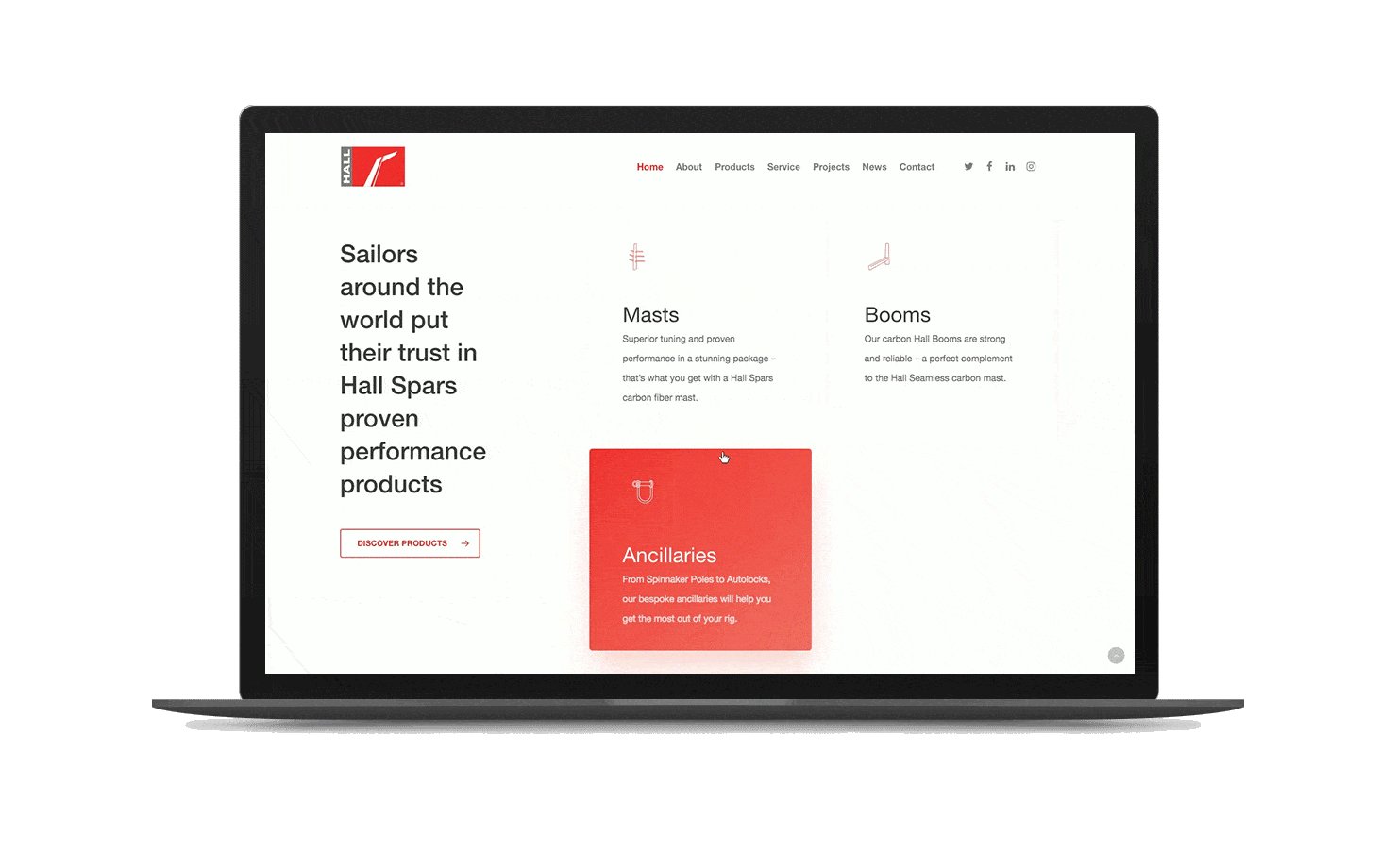
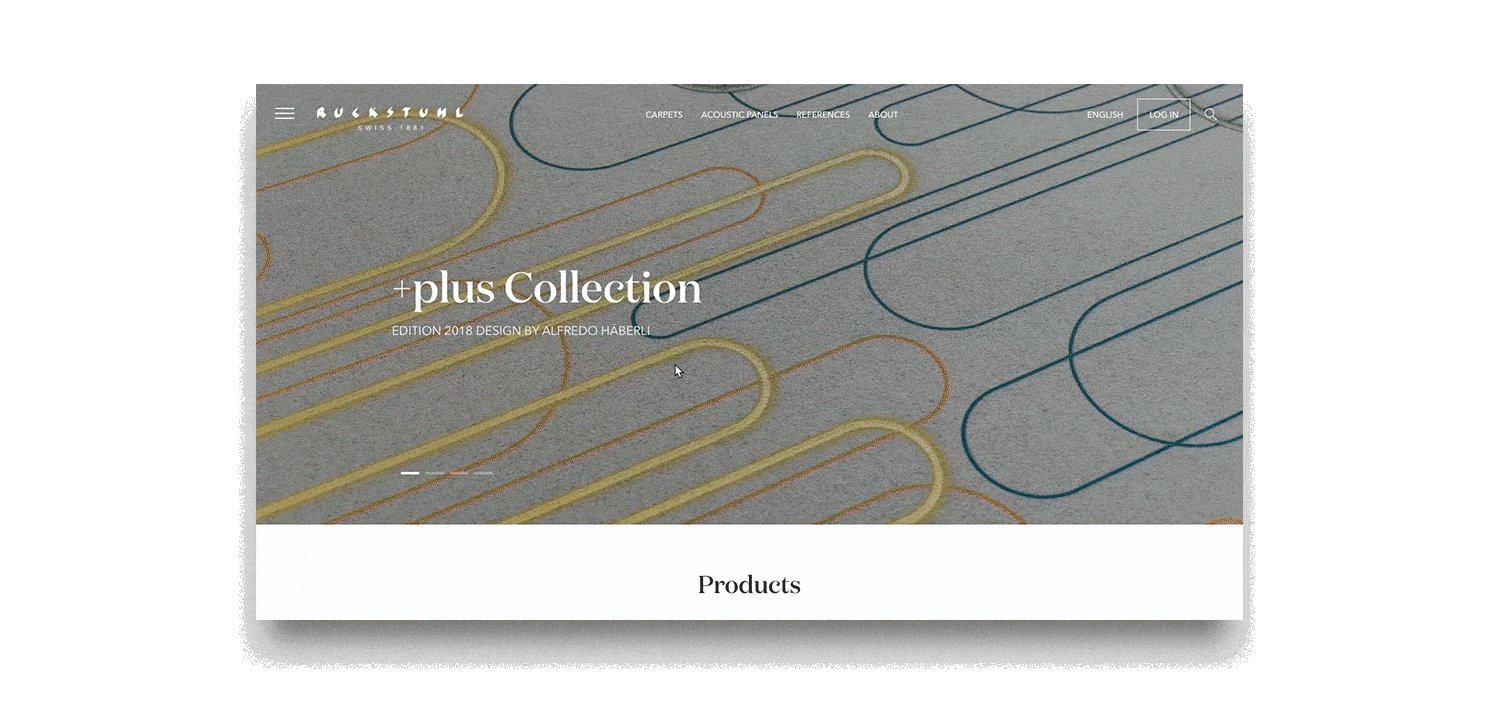
Los objetos que se sitúan cerca unos de otros suelen se tienden a agrupar y ser percibidos como un grupo compacto.
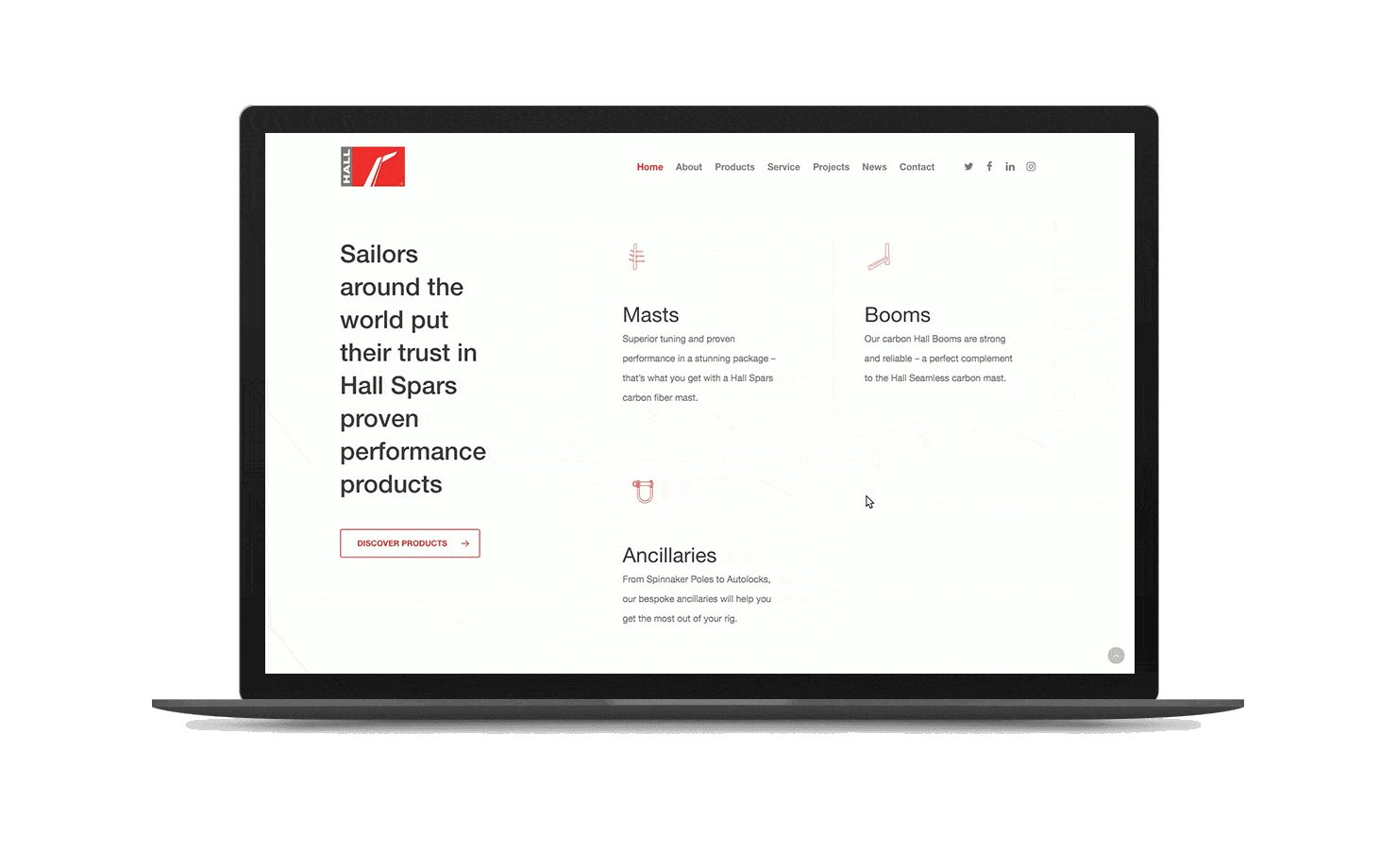
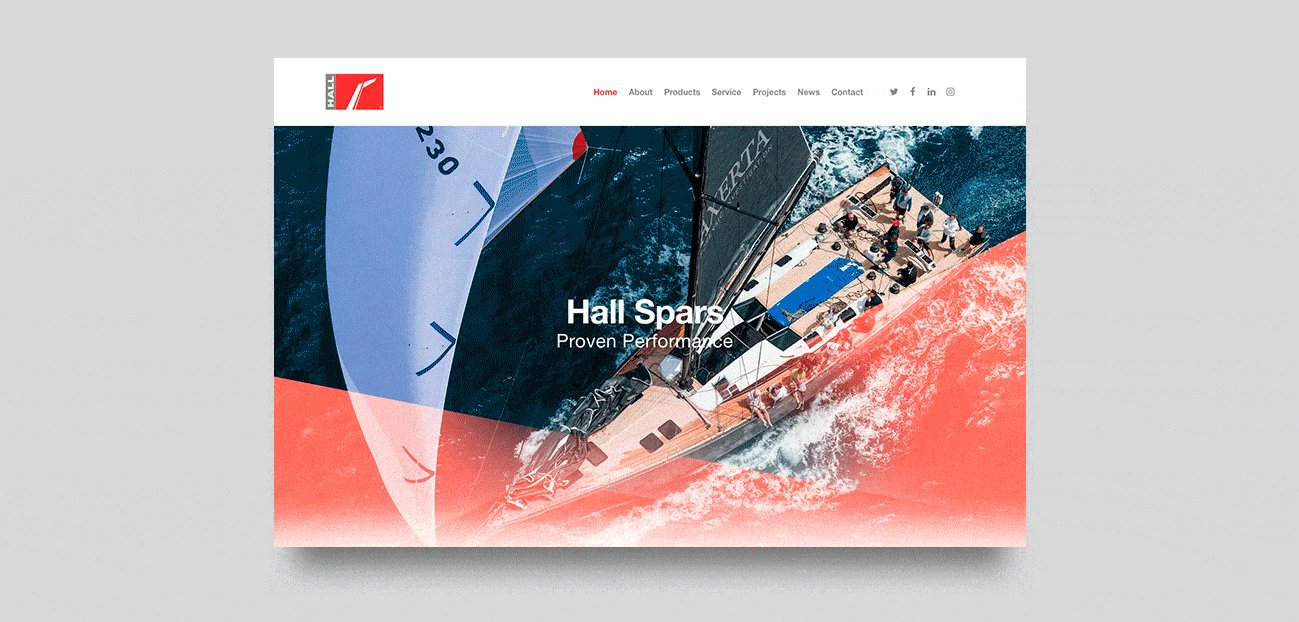
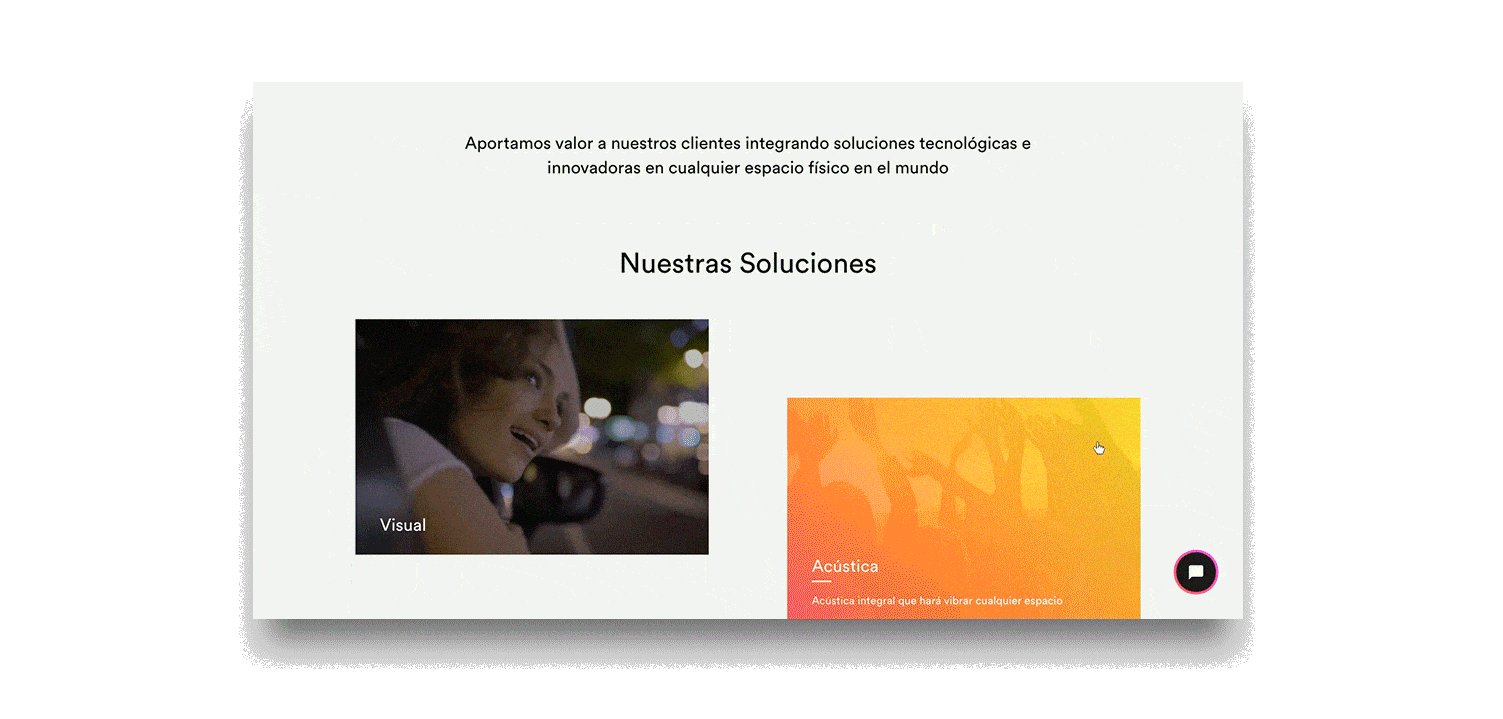
En este diseño se puede percibir de forma muy evidente y al primer vistazo cuales son los productos ofrecidos por la compañía

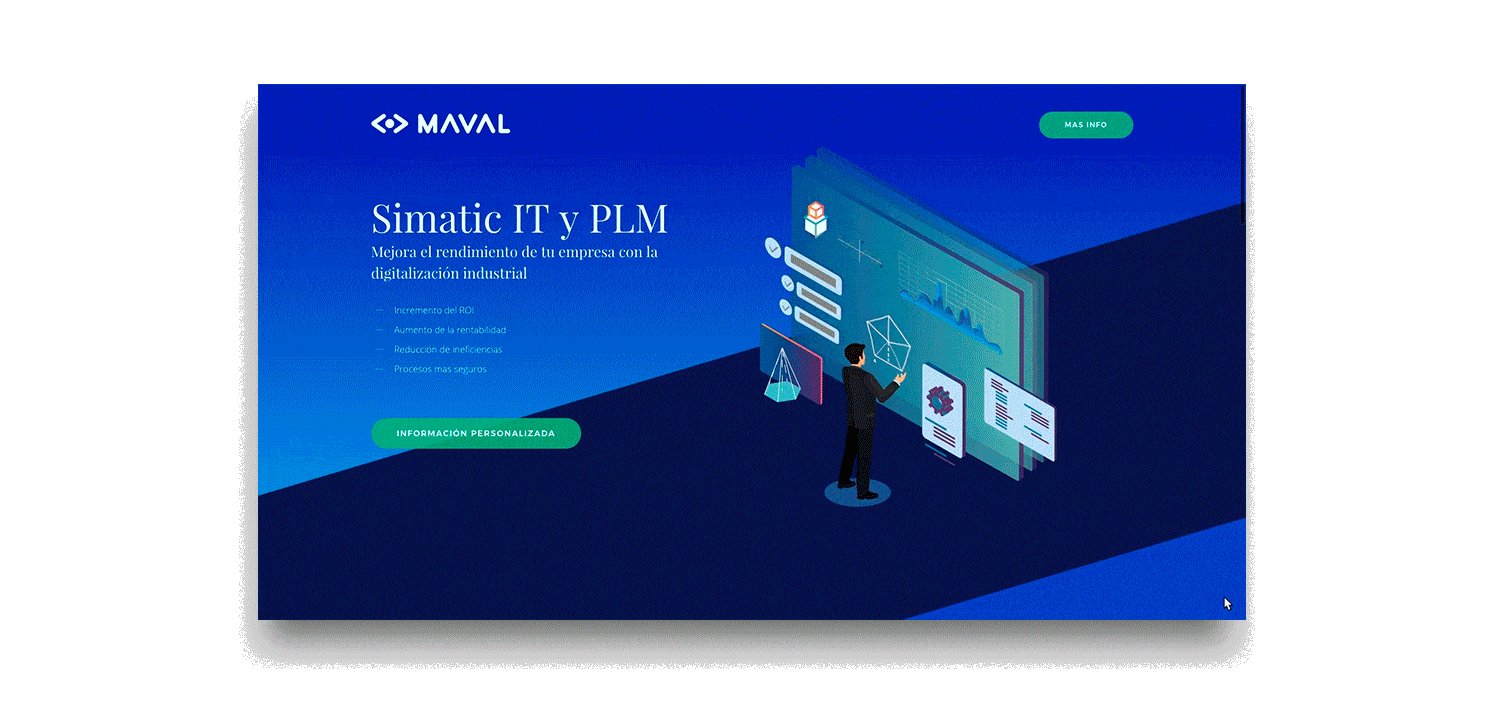
8. Ley de Similitud
Las personas solemos percibir los elementos similares en un diseño de una forma global, incluso si estos elementos están separados.
Por ejemplo la aplicación más habitual en diseño interactivo es asegurarse de que los elementos interactivos como botones y enlaces están visualmente diferenciados de una manera clara.
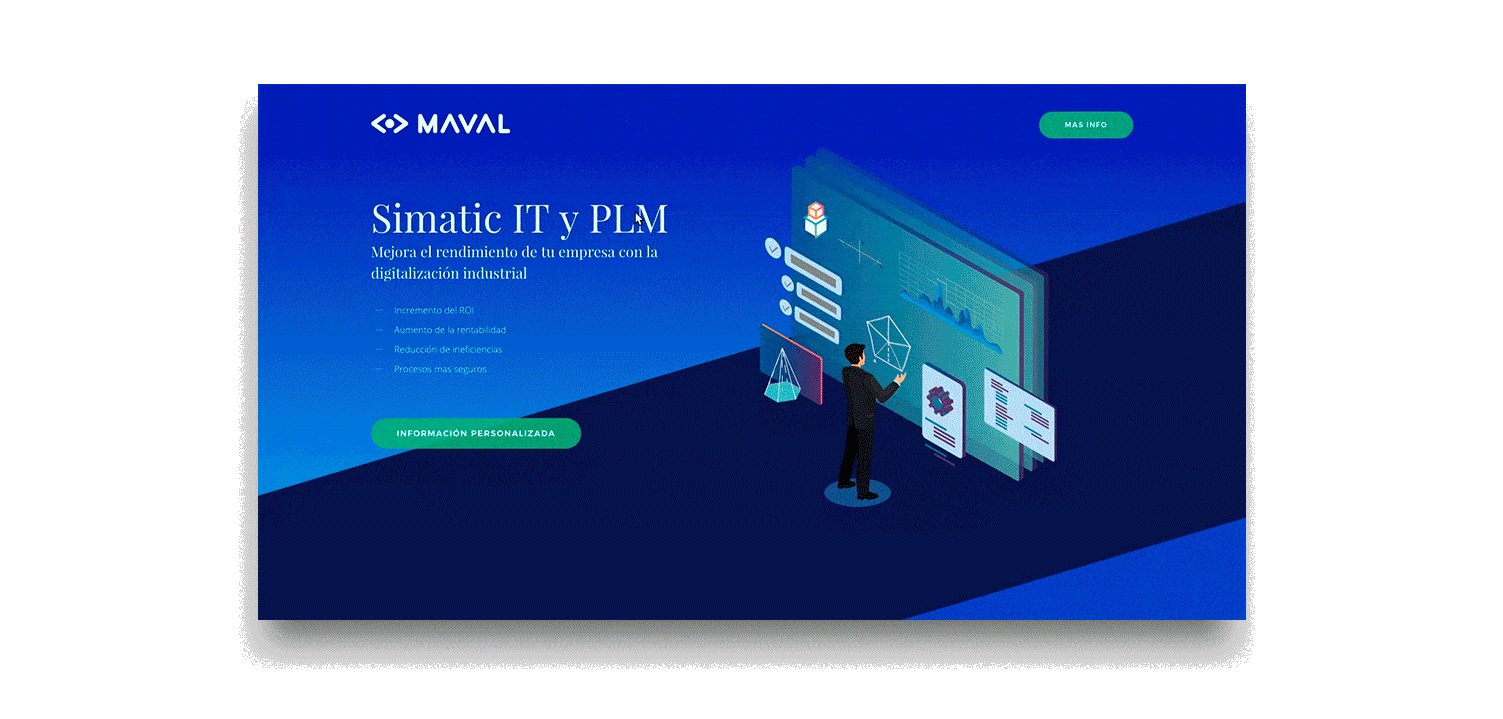
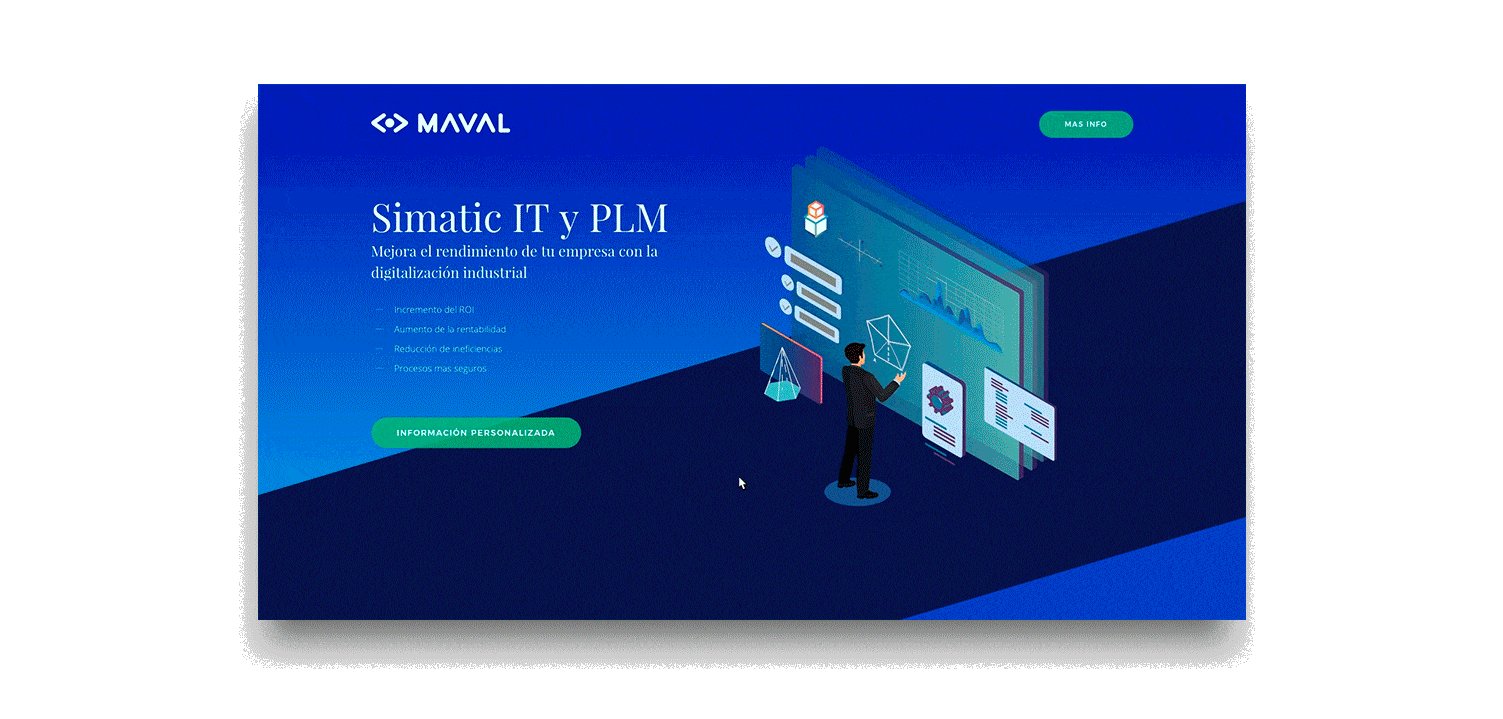
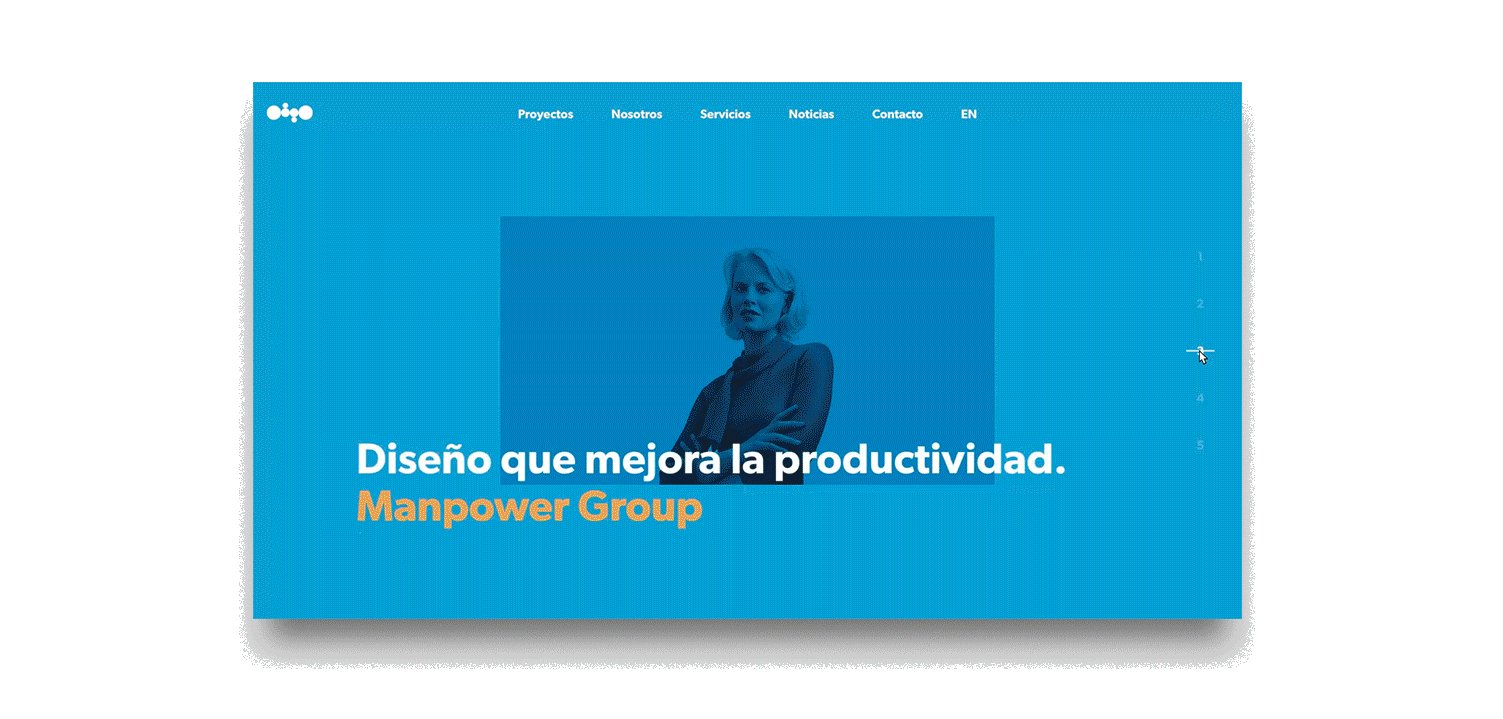
En esta Landing page todos los elementos interactivos de llamada a la acción tienen un contraste y una forma muy acusada y perfectamente reconocible, esto ayuda a las personas a identificar los elementos interactivos en un producto digital.

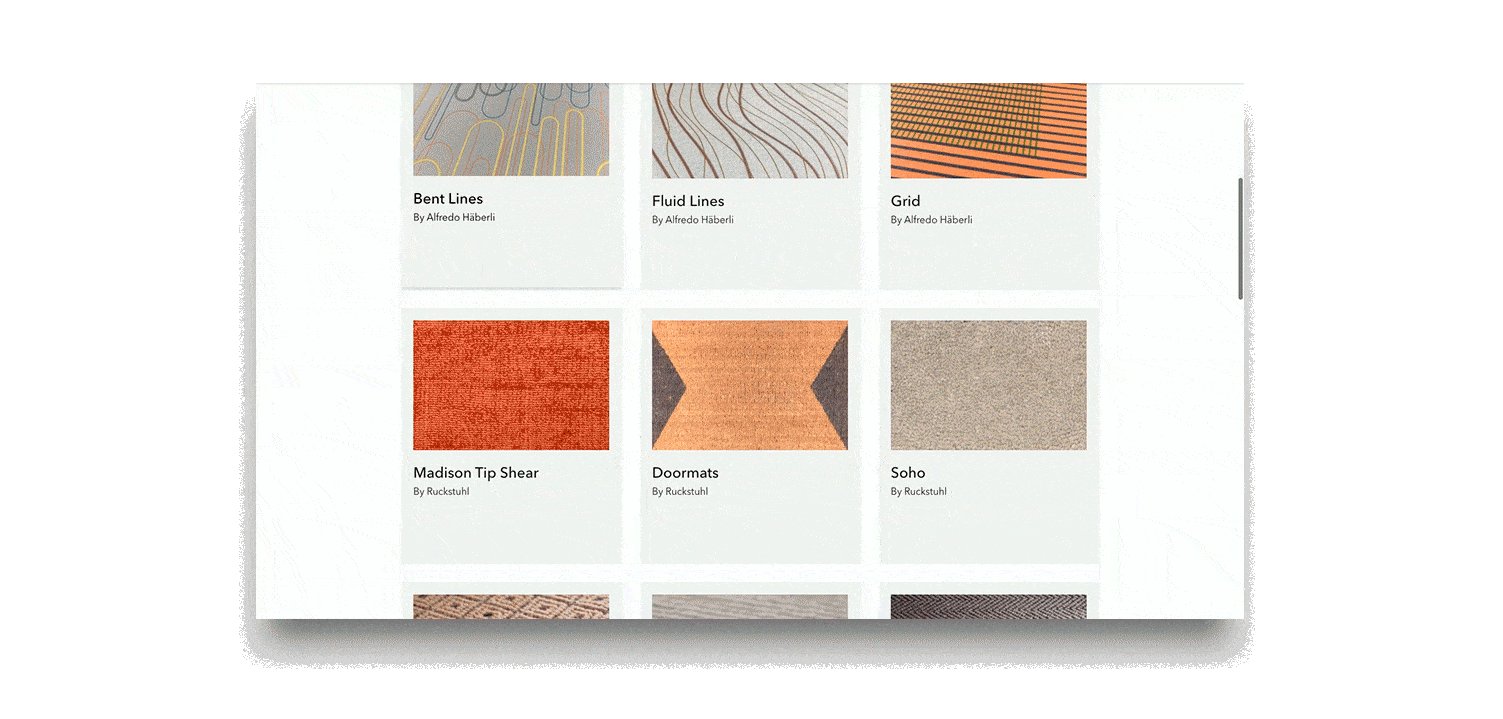
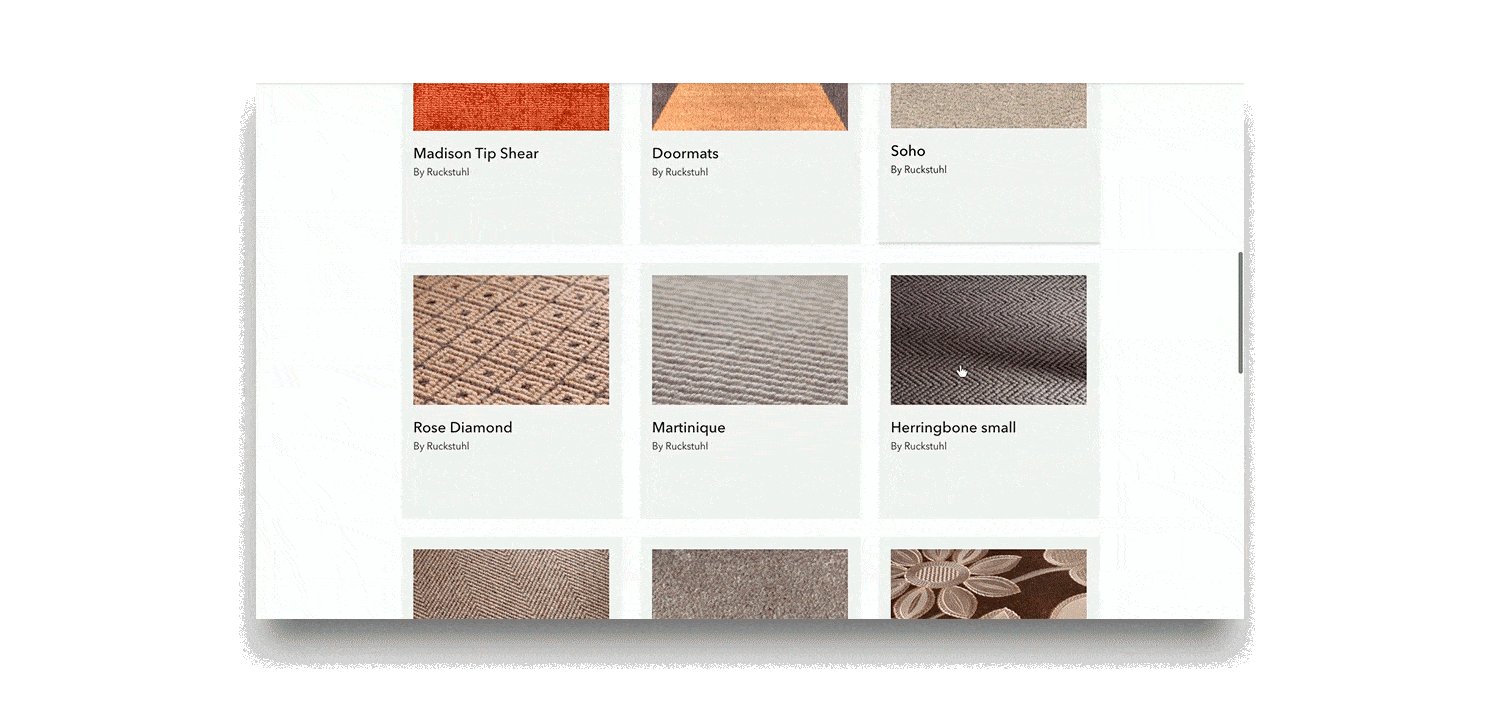
9. Ley de Conectividad uniforme
Los elementos que están visualmente conectados se perciben como mas relacionados que elementos que no tienen ninguna conexión visual.
Percibimos como agrupaciones de una naturaleza similar cuando distintos elementos están conectados vía colores líneas marcos u otras formas.
Mediante la conectividad uniforme podemos agrupar en una mismo diseño distintas categorías y jerarquizaciones de información y presentar distintos contenidos sin perder el contexto en ningún momento.
Esto es muy importante en páginas como tiendas o catálogos online en los que podemos presentar diferentes tipos de productos, acabados o productos relacionados.
En este caso presentamos todos los productos de la web insertos en el mismo diseño de Marco, para crear cohesión durante toda la navegación.

10. Ley de Miller
Las personas por regla general solo podemos mantener en la memoria entre 5 y 7 elementos.
Desmenuzar los elementos es una forma de presentar agrupaciones de contenido de una manera asequible para las personas.
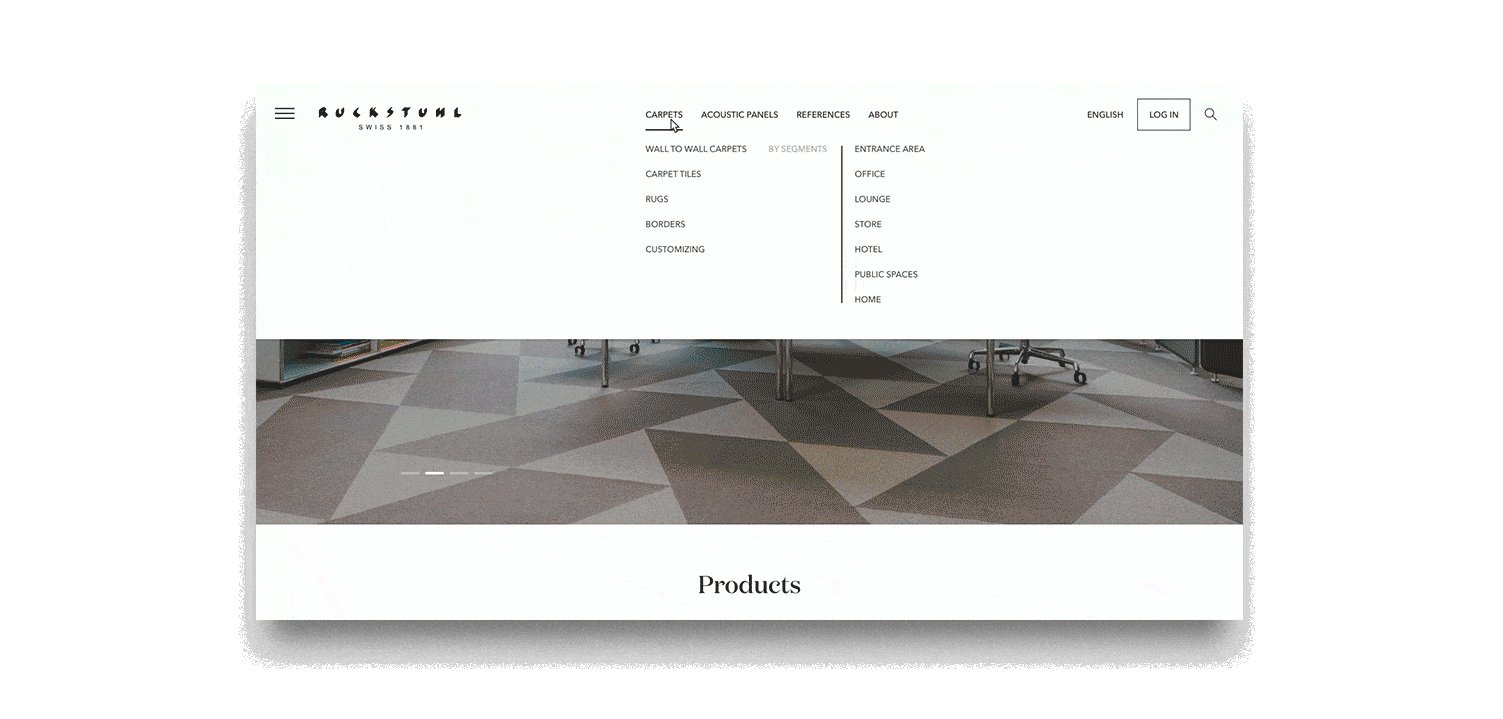
Cuando planteamos la arquitectura de la información de cualquiera de nuestros proyectos insistimos mucho en reducir a lo esencial los elementos mínimos en la navegación.
En este caso resolvimos una navegación compleja mediante el desarrollo de un mega menú donde todos los tipos de productos están perfectamente clasificados.

11. La navaja de Occam
Si para explicar un fenómeno tenemos dos o más hipótesis, lo más razonable es aceptar la más simple.
Por tanto, si dos o más explicaciones están en igualdad de condiciones, no se debe tener en cuenta una explicación complicada si existe una más simple.
Esta es una máxima en todos nuestros diseños eliminar todo el contenido accesorio que no impide de ninguna manera la funcionalidad del producto digital.
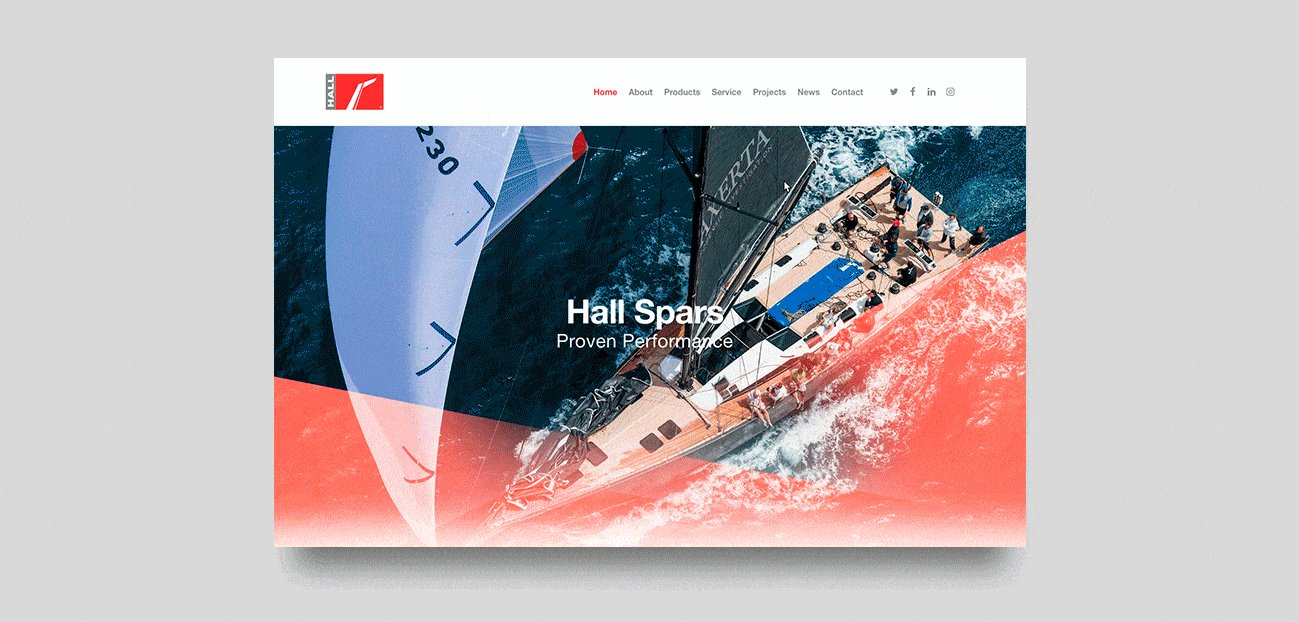
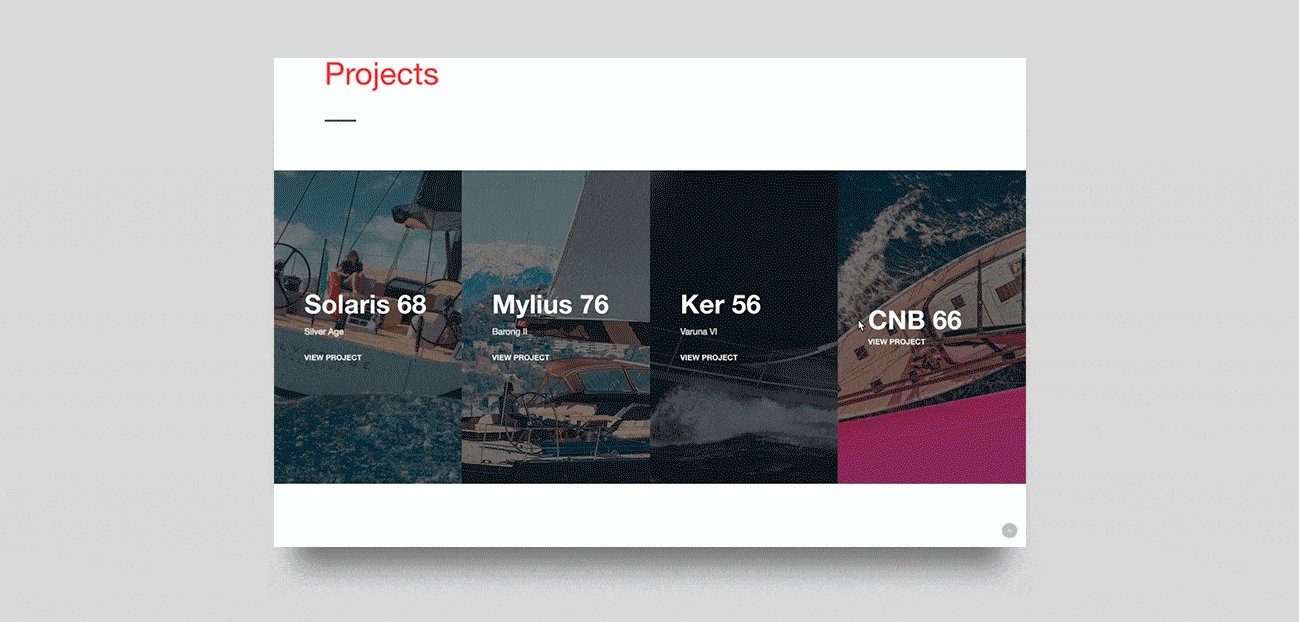
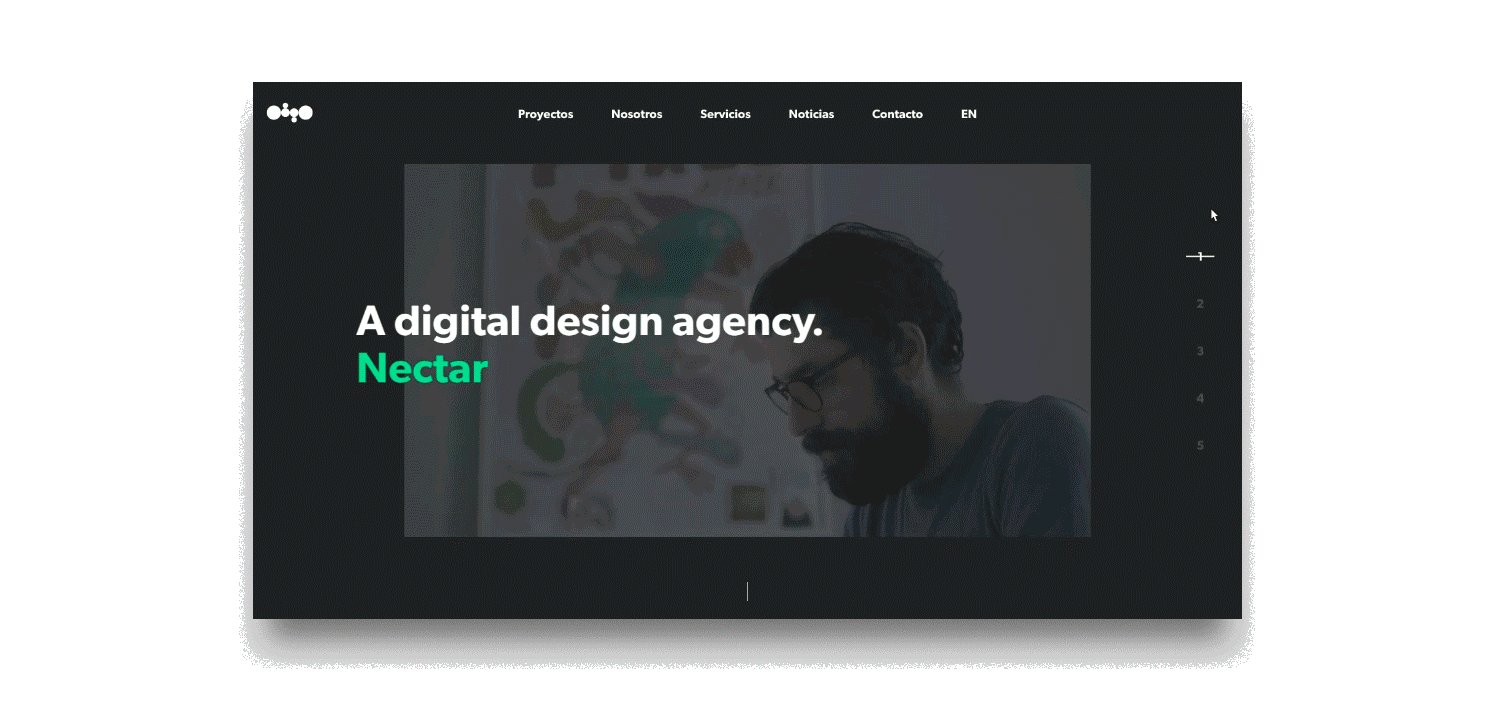
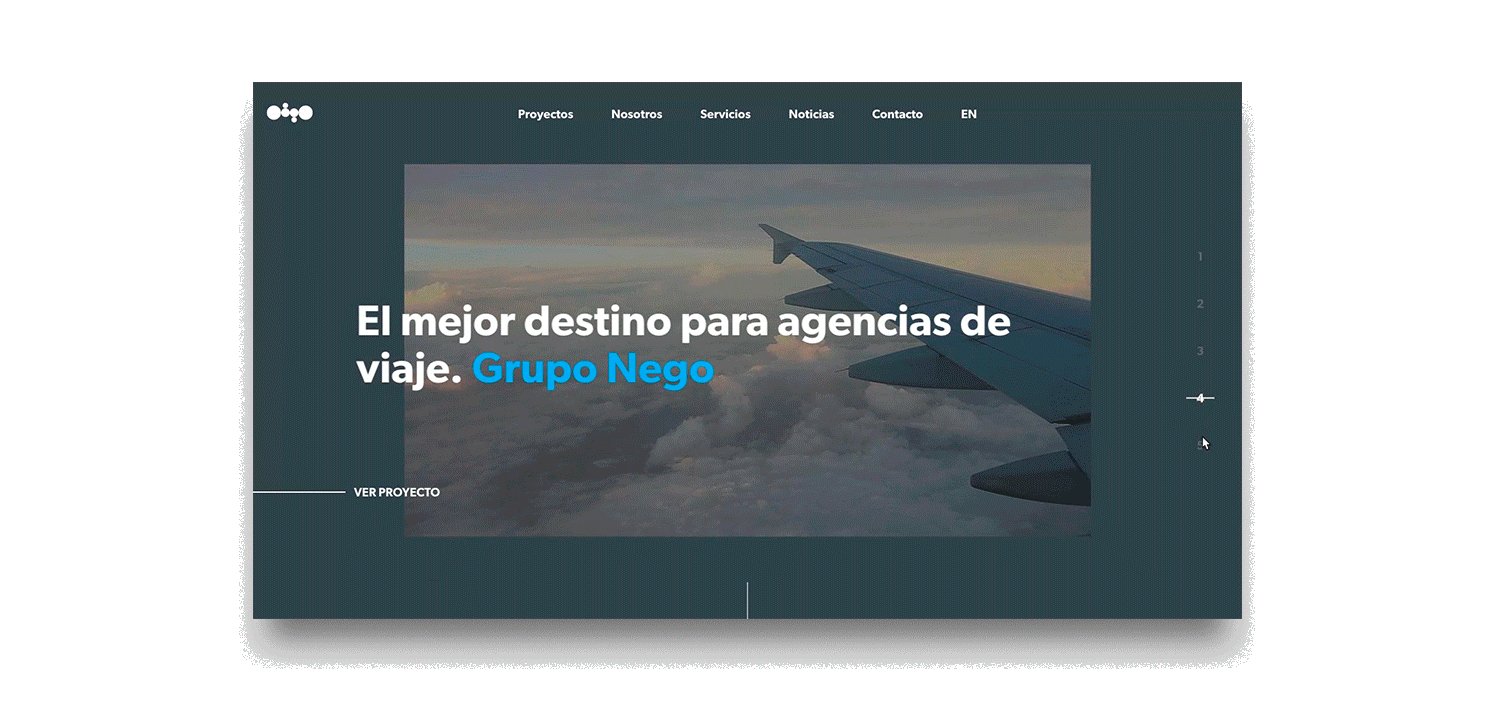
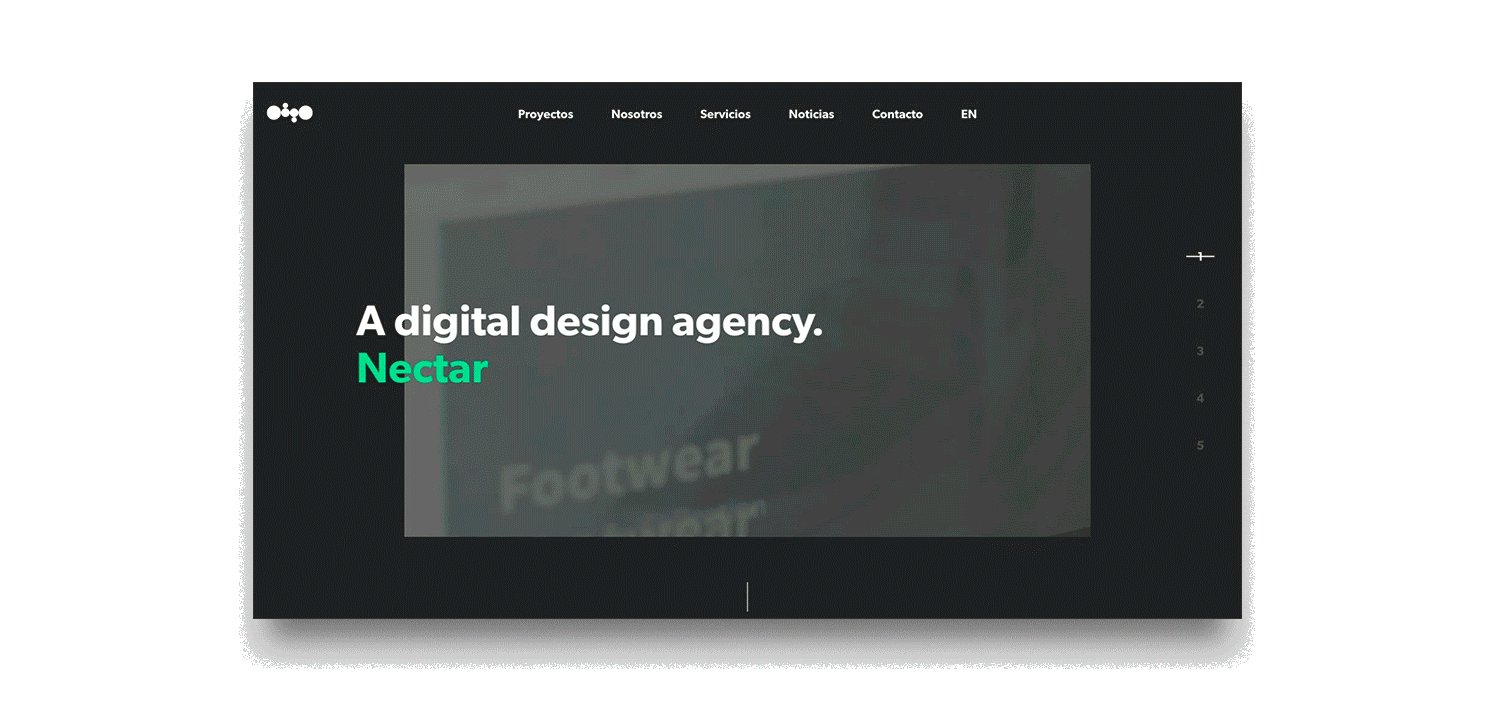
En la home de nuestra web, el objetivo específico es que las personas accedan a nuestros proyectos destacados de la forma más sencilla por tanto redujimos la navegación a la mínima expresión y convertimos cada una de las imágenes en un gigantesco botón interactivo reduciendo las opciones a la mínima expresión pero amplificando la posibilidad de que cualquier persona acceda a nuestros proyectos destacados.

12. Ley de Tessler
La ley de Tessler también conocida como ley de la conservación de la complejidad dice que que en todos los sistemas existe un cierto nivel de complejidad que no puede ser reducido.
Por a la hora de plantear la arquitectura de la información hay que tener en cuenta que existe un umbral, en el que no podemos reducir ni el contenido ni las funcionalidades sin afectar a los objetivos del producto digital, una vez conocido esto tenemos que aplicar recursos para lidiar con esta complejidad que no puede ser reducida.
13. Efecto Von Restorff
Este efecto conocido como el efecto de aislamiento, predice que cuando múltiples objetos similares están presente el único que es diferente del resto el que con mucha probabilidad será recordado.
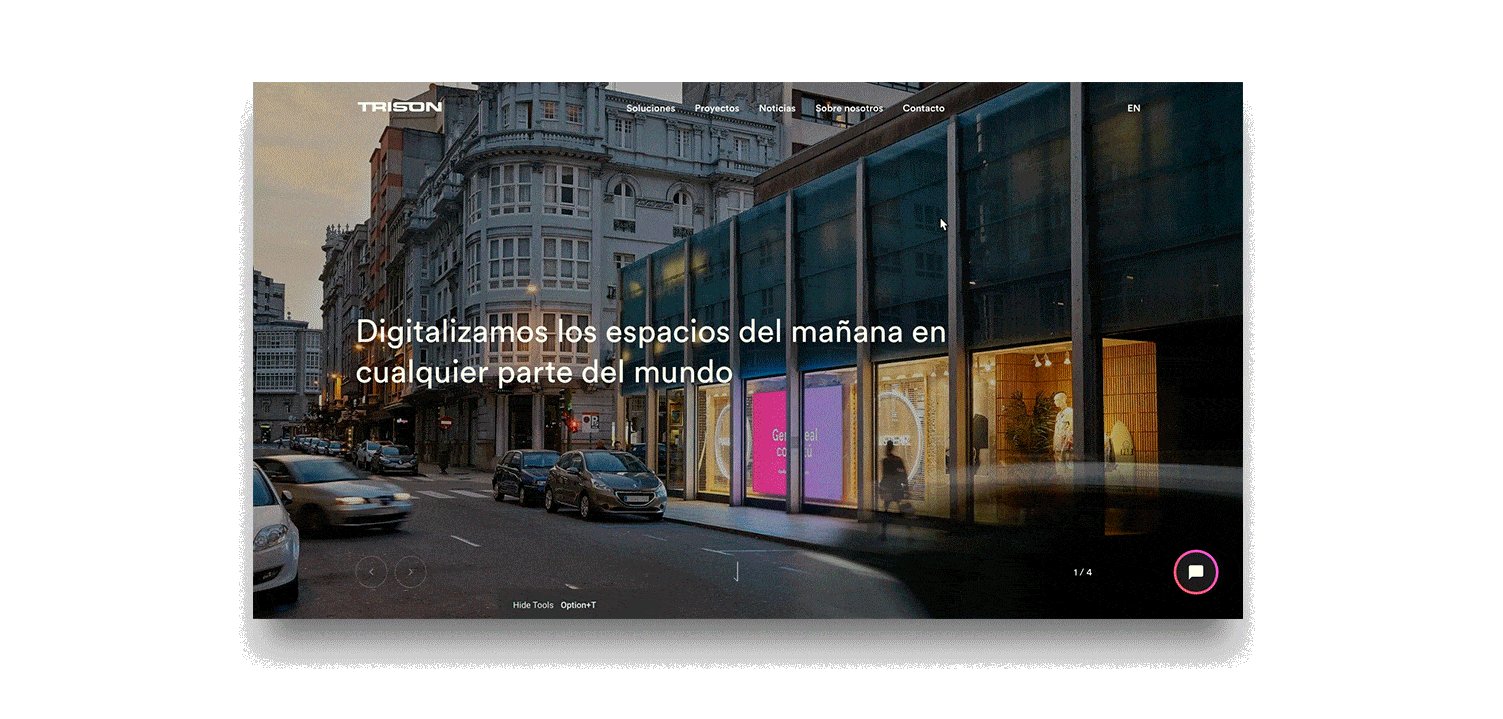
Uno de los objetivos de TRISON con su website era la obentción de Leads interesados en recibir mas información sobre sus proyectos de integracion audiovisual y Marketing olfativo, integramos una “mosca” en todas las páginas de la web para que destacase del contenido e invitase a las personas a pulsar ese botón destacado.

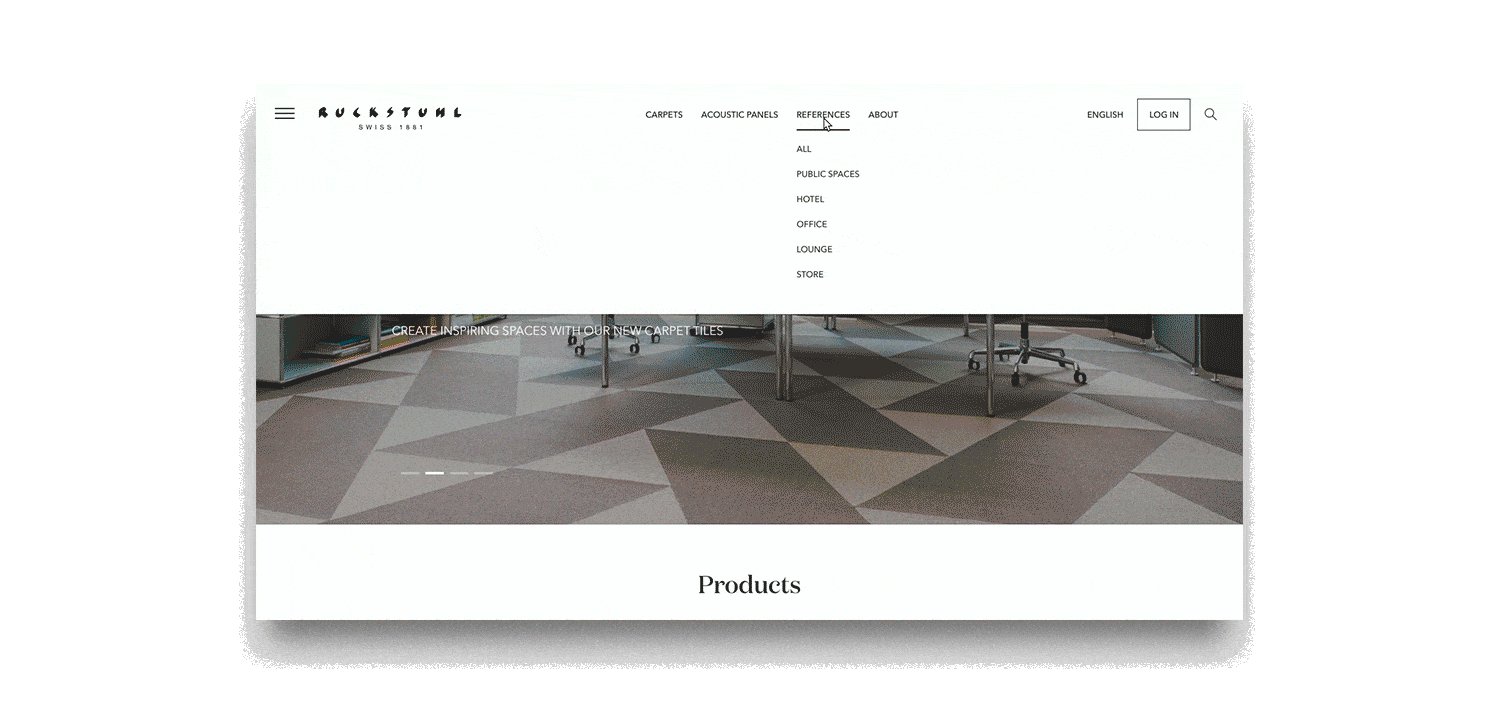
14. Efecto de posición Serial
Las personas solemos recordar mejor el primer y último elemento en una serie.
Es una buena costumbre posicionar los elementos menos importantes en el centro de una lista porque estos elementos tienen menos probabilidad de ser almacenados en la memoria a largo plazo.
Posicionar las acciones clave en los extremos de elementos como la navegación puede incrementar su retención, aunque en este aspecto y como hemos hablado con anterioridad lo ideal es solo incluir el contenido esencial.
Principio de Pareto
El principio de Pareto dice que una minoría de causas produce la mayorías de los efectos.
La aplicación de este principio que bien puede parecer un axioma de la ley de Murphy aconseja que la mayoría de los esfuerzos deben enfocarse a las áreas que puedan proporcionar los mayores beneficios a la mayoría de los usuarios.
Es decir, siempre durante los procesos iniciales de los proyectos definir de manera totalmente clara los objetivos del producto digital para que la mayoría de los esfuerzos vayan enfocados a la obtención de estos resultados.